Bokningskalenderwidgeten kan enkelt läggas till på din webbplats för att ge besökare möjlighet att boka tider. Denna funktion finns under Lead-generering i menyn och kan anpassas via byggaren. Följ stegen nedan för att konfigurera och redigera widgeten.
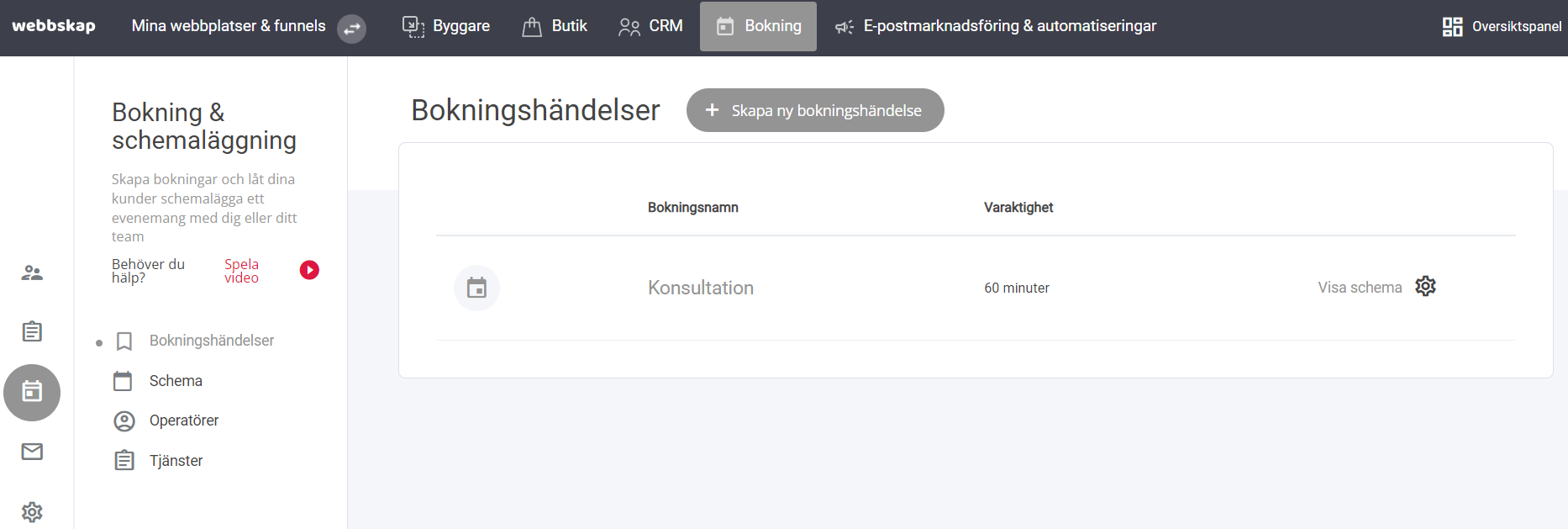
1. Skapa en bokningshändelse
Innan du kan redigera widgeten måste du skapa en bokningshändelse via fliken Bokning i toppmenyn.
- Gå till Bokning och skapa en ny bokningshändelse eller redigera en befintlig händelse.
- När händelsen är skapad eller redigerad kan du återgå till byggaren för att fortsätta.
2. Öppna widgetens inställningar
- Gå till din webbplats byggare.
- Klicka på bokningskalenderwidgeten för att öppna inställningarna.
- Välj Redigera för att komma åt alla anpassningsalternativ.
3. Välj bokningshändelse
- I rullgardinsmenyn, välj den bokningshändelse som ska kopplas till kalendern.
- För att skapa eller redigera en bokning, klicka på Skapa ny bokningshändelse eller Redigera bokning, vilket tar dig till fliken Bokning för att göra ändringar.
4. Anpassa bokningslayout
- Välj mellan fyra layoutalternativ för att matcha bokningskalendern med din webbplats design.
5. Ange rubriktypsnitt
- Bestäm vilket typsnitt du vill använda för rubrikerna i bokningskalendern.
6. Allmänt typsnitt
- Här kan du välja typsnitt för all annan text som visas i bokningskalendern.
7. Steginställningar
Justera färger och layout för varje steg i bokningsprocessen:
- Bakgrunds- och textfärger: Anpassa färger för att passa din design.
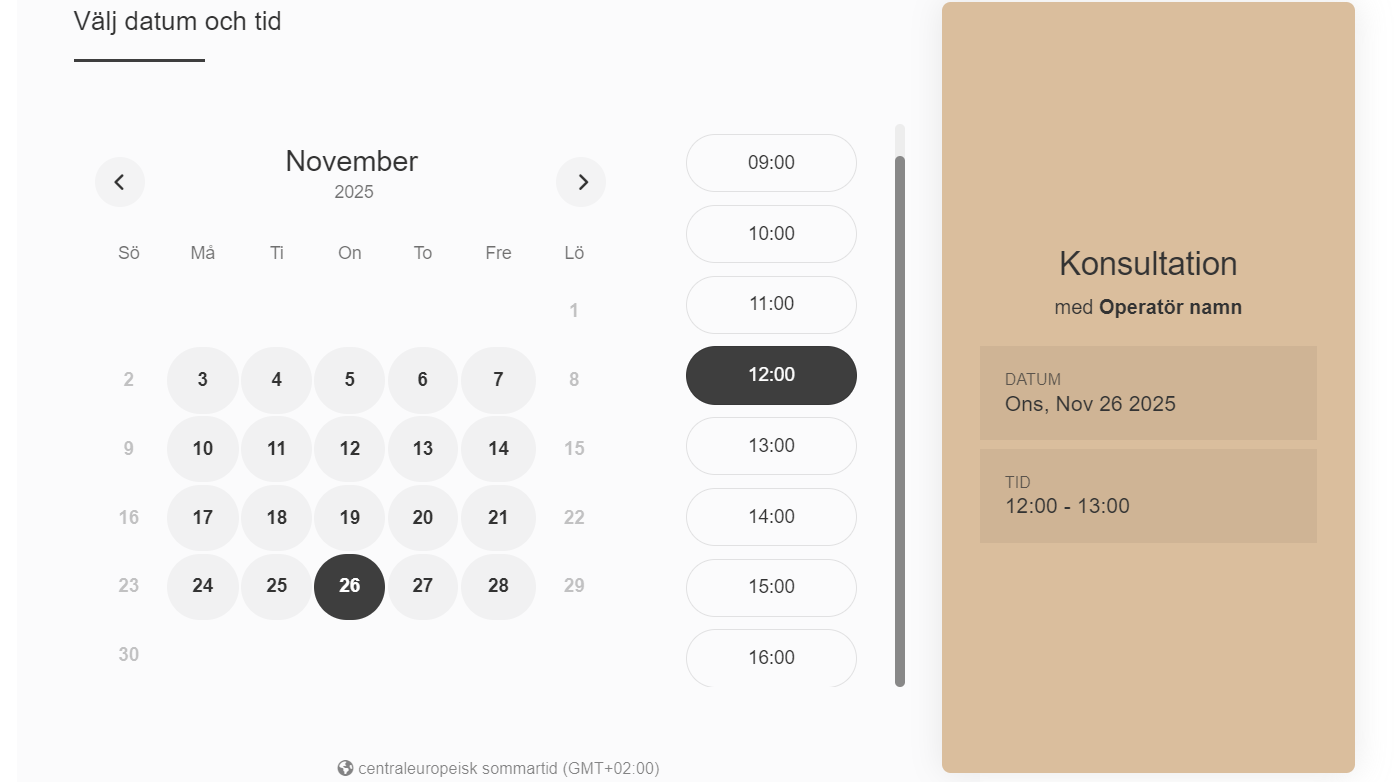
- Aktiv färg: Denna färg markeras för det datum och den tid som besökaren väljer.
- Skuggor: Lägg till skuggor för extra visuell effekt.
- Visningsalternativ: Bestäm hur många tjänster som ska visas per rad och redigera etiketter för varje steg i bokningsprocessen.
8. Utseende för sammanfattningen
För sammanfattningen av bokningen:
- Anpassa bakgrunds- och textfärger.
- Lägg till skuggor för visuell effekt.
- Du kan välja att visa händelsens plats (t.ex. om mötet sker via Zoom, Teams eller på kontoret).
9. Anpassa formulärets utseende
Justera utseendet på formuläret där besökaren fyller i sitt namn och e-postadress:
- Välj bakgrundsfärg för formuläret.
- Anpassa knappens stil och text.
10. Skapa medlem vid bokning
Om denna funktion är aktiverad:
- En medlemsprofil skapas automatiskt för besökaren som gör en bokning.
- Besökaren får ett e-postmeddelande med instruktioner om hur de sätter upp sitt lösenord.
- Välj önskad medlemsgrupp från rullgardinsmenyn.
11. Anslut till e-postmarknadsföring
- Klicka på Välj listor för att lägga till besökaren i din e-postlista.
- De kan då ta emot nyhetsbrev eller meddelanden från dina automatiseringar.
12. Tagga kontakter vid bokning
Aktivera den här funktionen om du vill att besökaren ska få en särskild tagg när de bokar via kalendern.

Vad betyder "aktiv färg"?
Den aktiva färgen markerar det datum och den tid som besökaren väljer i bokningskalendern. Denna färg gör det tydligt för besökaren vilket val de har gjort.
Med dessa steg kan du anpassa bokningskalenderwidgeten för att passa din webbplats och förbättra användarupplevelsen för besökare som vill boka tider.