I Webbskap kan du skapa menyer på två olika sätt: genom att lägga till en huvudmeny i headern eller genom att använda widgeten Meny som kan placeras var som helst på sidan.
1. Huvudmeny
För att lägga till en huvudmeny i headern:
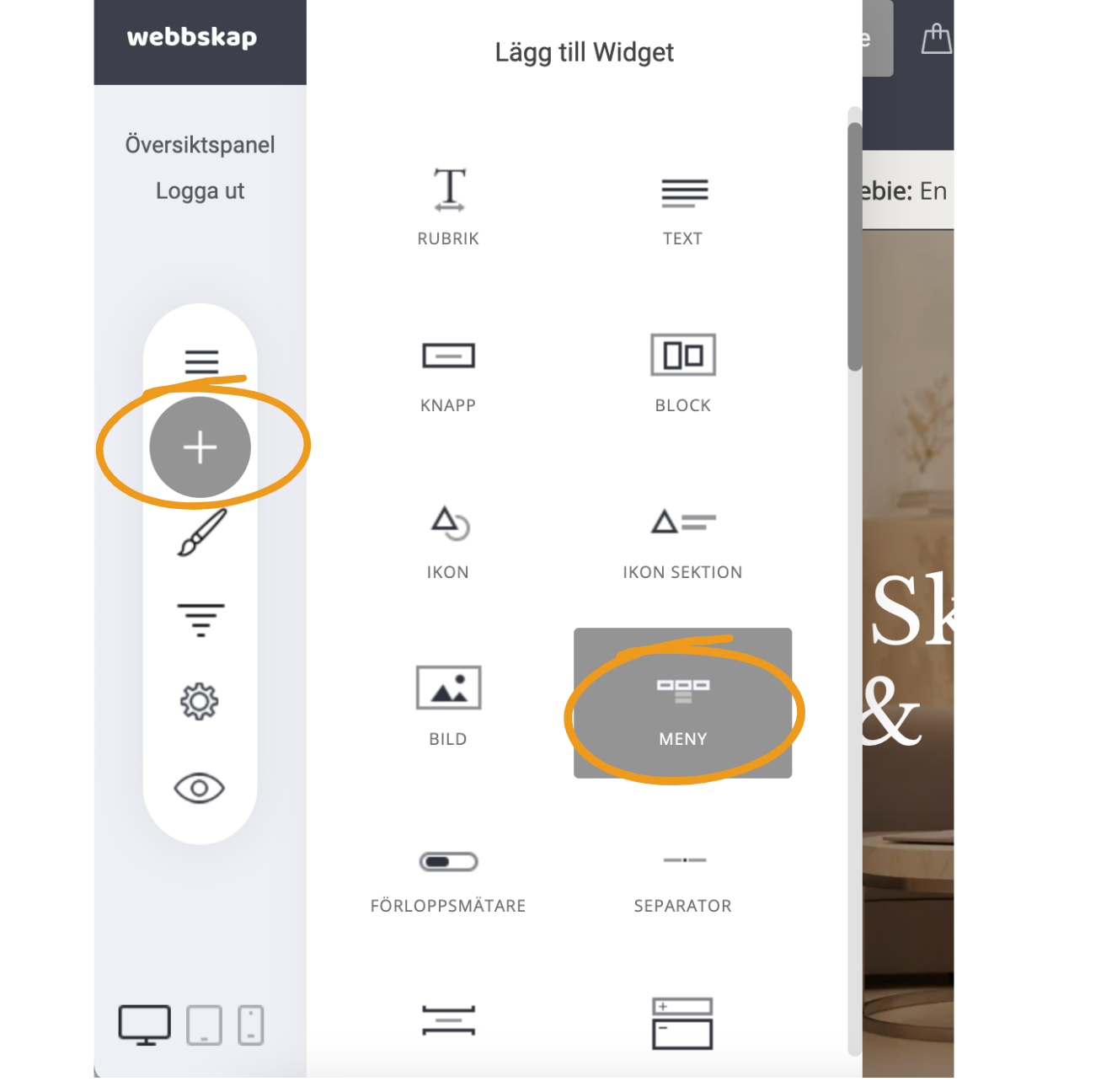
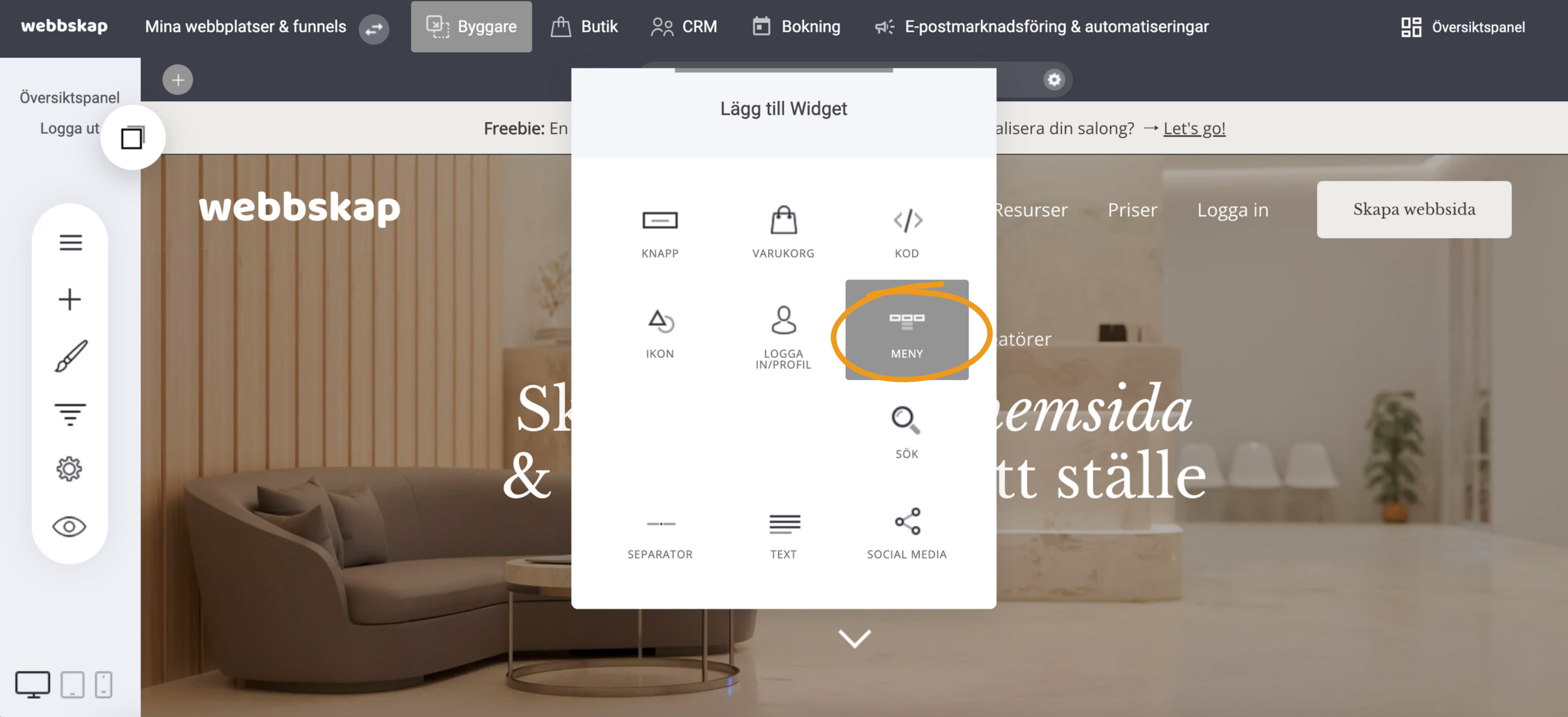
- Klicka på ett av de "+ tecken" i headern.
- Välj Meny-widgeten från listan av tillgängliga widgets för att placera den i headern.

2. Widgeten Meny på andra platser
Om du vill placera menyn på en annan plats på sidan, kan du använda Meny-widgeten även där. Oavsett om du använder den i headern eller på en annan del av sidan, fungerar den på samma sätt när du ska anpassa och redigera menyn.
Lägg till och Redigera Menyobjekt
Steg 1: Lägg till en meny
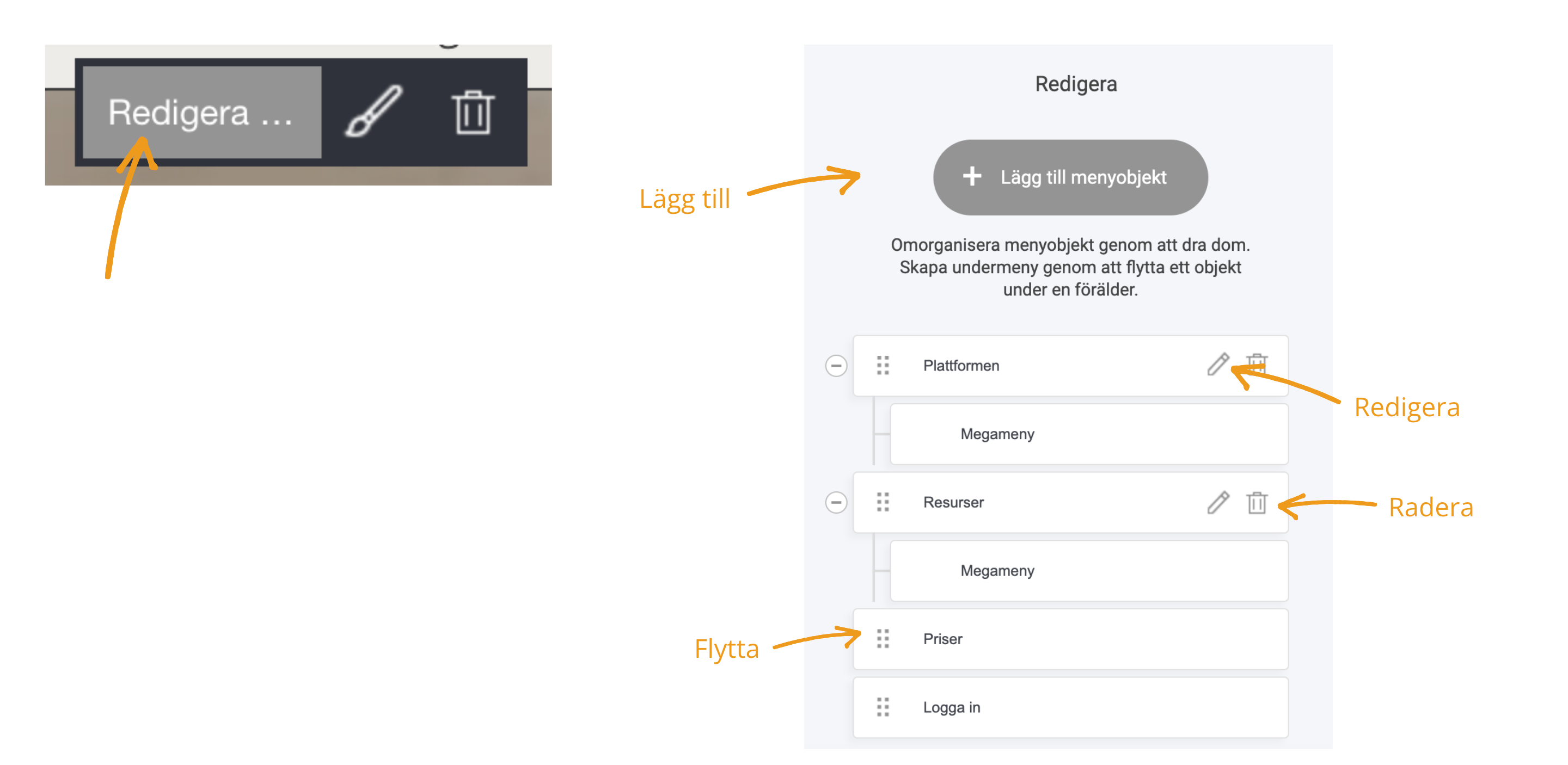
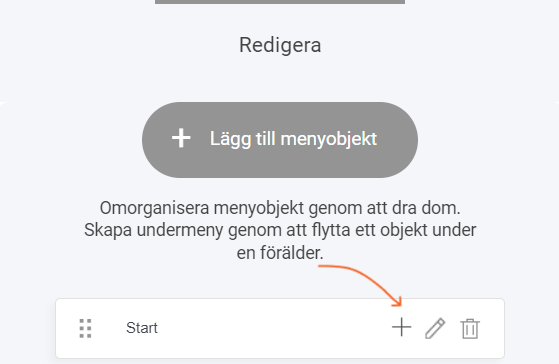
- När en meny-widget är placerad på din sida, håll muspekaren över menyn och klicka på Redigera för att öppna redigeringsfönstret.
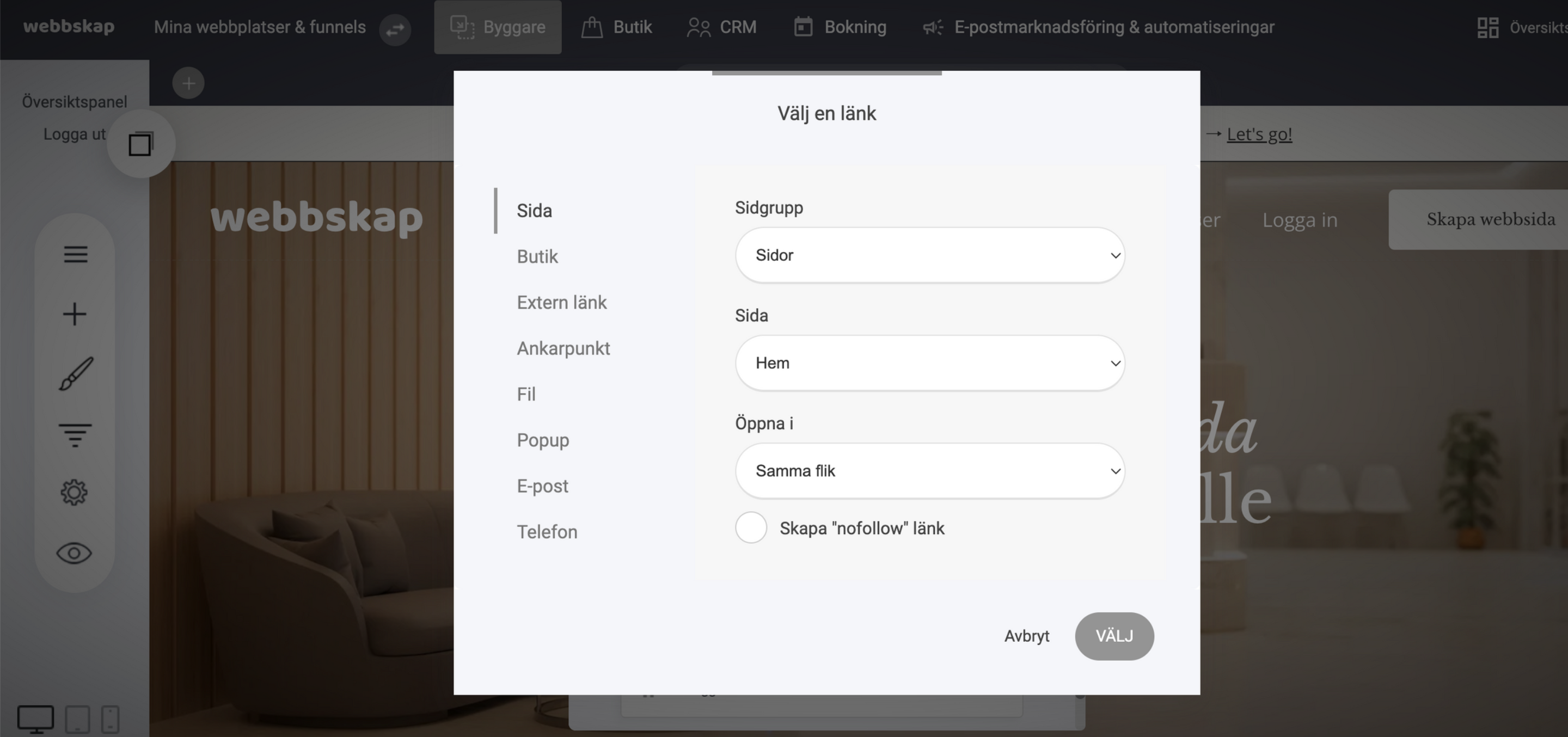
- Klicka på Lägg till menyobjekt för att lägga till nya objekt i menyn. Du kan länka till sidor, produkter, webbshoppen eller externa länkar.
Steg 2: Redigera ett menyobjekt
- För att ändra ett redan tillagt menyobjekt, klicka på penn-ikonen bredvid objektet och välj Redigera.

Steg 3: Flytta menyobjekt
- Du kan enkelt ändra ordningen på menyobjekten genom att dra dem med musen när ikonen med sex prickar visas.
Steg 4: Ta bort menyobjekt
- För att ta bort ett menyobjekt, håll muspekaren över objektet, klicka på Redigera och välj papperskorgsikonen.
Undermenyer och Rullgardinsmenyer
- För att skapa en undermeny (rullgardinsmeny), dra ett menyobjekt under ett annat objekt eller klicka på "+"-tecknet när du håller musen över ett menyobjekt.

- Vill du att huvudrubriken för en undermeny inte ska ha en länk?
Sätt URL:en till "#" under "Extern länk", så öppnas undermenyn utan att besökaren dirigeras vidare.
Megameny
En megameny är en större meny som strukturerat visar både undersidor och kategorier. Den här menystilen används ofta på webbshoppar eller sidor som behöver en organiserad och dynamisk menystruktur.
Skapa en megameny

För att skapa en megameny:
- Håll muspekaren över en sida i din meny-widget (som inte redan har undersidor).
- Klicka på "+"-tecknet för att lägga till flera nivåer av undersidor och skapa en större menystruktur.
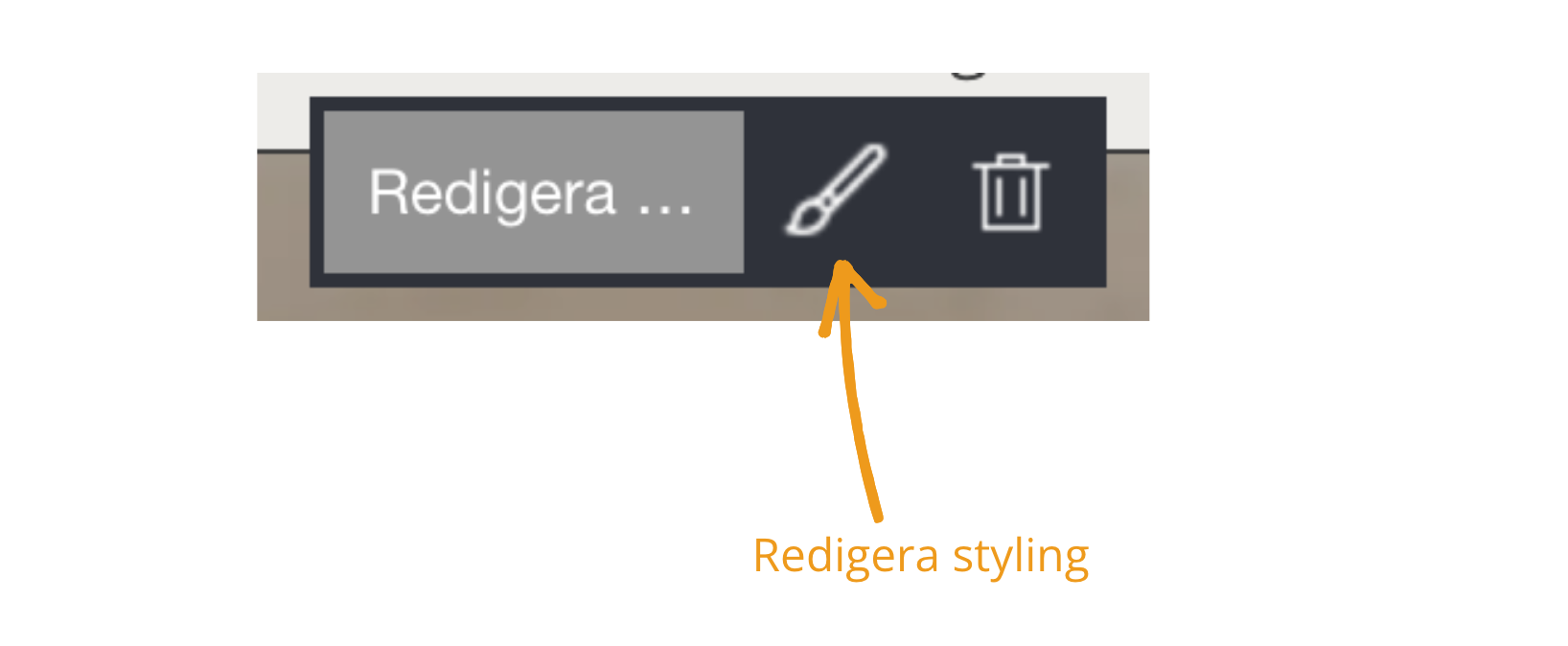
Redigera menyns utseende

Du kan anpassa menyns stil och utseende för att passa din webbplats design.
Menystilar:
- Vertikal meny: Anpassa kantlinjer runt varje objekt eller under varje objekt. Du kan även justera kantlinjers färger och textjustering (vänster, höger eller centrerad).
- Horisontell meny: Ställ in delare mellan menyobjekten och deras färg.
- Hamburgarmeny: Anpassa färgen på hamburgarens symbol för att visa menyn på mobila enheter.
Ytterligare anpassningar:
- Justera textfärg, bakgrundsfärg, typsnitt, textstorlek och avstånd mellan menyobjekten.
- Bestäm om texten i menyn ska visas i versaler (stora bokstäver) eller inte.
- Välj hur texten ska se ut när en besökare håller muspekaren över menyn.
Undermenyinställningar
För undermenyer kan du välja om de ska visas:
- Som en pop-up bredvid menyobjektet eller
- Som en lista under menyobjektet.
Anpassa undermenyns bakgrundsfärg, textfärg, och färgen när muspekaren hovrar över den. Du kan också lägga till en skugga för att ge undermenyn en tydligare avgränsning och justera kantens färg och storlek.
Med dessa anpassningar kan du skapa en funktionell och estetiskt tilltalande meny som passar din webbplats design och användarens behov.