Om du vill ändra den förinställda grå bakgrunden på bannern högst upp i din butik, kan du göra det enkelt genom att lägga till anpassad CSS i byggaren. Följ dessa steg:
1. Öppna hemsidebyggaren
- Logga in på ditt konto och gå till din hemsidebyggare.
2. Navigera till webbplatsinställningarna
- I byggarens meny, klicka på Webbplatsinställningar.
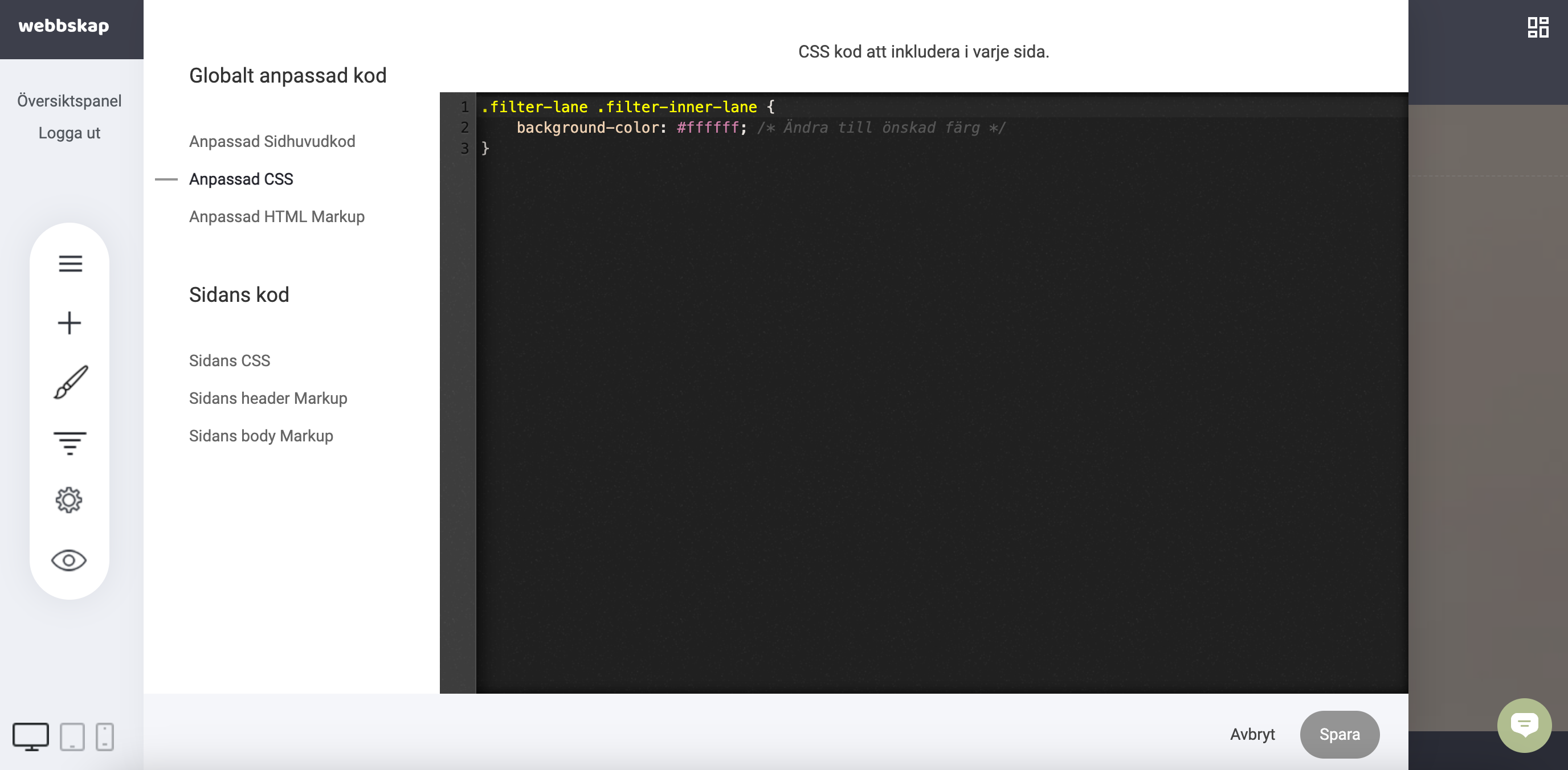
3. Lägg till anpassad CSS
- Under inställningar, välj Egen kod och därefter Anpassad CSS.
4. Klistra in följande kod
Lägg in denna kod i fältet för anpassad CSS:
.filter-lane .filter-inner-lane {
background-color: #ffffff; /* Ändra till önskad färg */
}
5. Anpassa bakgrundsfärgen
- Byt ut
#ffffff(vit) mot den färgkod du vill använda.- Exempel på färgkoder:
- Svart:
#000000 - Blå:
#0000ff - Röd:
#ff0000 - Grön:
#00ff00
- Svart:
- För fler färger, använd en färgkodsgenerator för att hitta rätt kod.
- Exempel på färgkoder:
6. Spara ändringarna
- Klicka på Spara för att aktivera den nya bakgrundsfärgen.

7. Kontrollera resultatet
- Gå till butikens listningssida och bekräfta att den nya färgen syns på bannern.